How to Edit Your Site
This document is intended to navigate you through the different features on your website, and how to edit or create each of them.
For ease of use, all sections (layouts) currently built on the site, and shown on the Layouts Example page, have been saved into the Divi Library. You can pull sections from the Divi Library but you will not be able to access the library to modify the elements within layouts.
When editing or creating new pages, if your page or section is not looking as it should, go to the layouts example and reference the styles and formatting that we’ve used on the comparable Module.
Jump links to specific instructions
- Creating New Pages – WordPress details and enabling Divi
- Editing Existing Pages
- Using the Divi Builder – Adding saved section & editing Divi modules
- Content Editor (WYSIWYG) – WordPress Blog & Text Module
- Yoast SEO Tool
- Menus – Mega menu additional if applicable.
- Media Library
- Footer Content
- Ninja Forms
- Thank You Pages
- Page Not Found “404” Page
- Specific Layout Instructions
- Custom Post Types
- Additional Divi Features/Tools
- Need More Help? – Orbit Support
Creating New Pages
Creating a WordPress page (or post type) and enabling Divi
- From the WordPress Dashboard menu, click ‘Pages’ (This will allow you to view all Pages that are currently built.)
- To build a new page, select ‘Add New’
- WordPress Page elements:
- Page Name – When using Divi Builder your page name will NOT automatically display and the H1 on the page. You will need to do this manually with one of the layout options created for this site that includes an H1. Orbit recommends that every page have one (and only one H1) on the page.
- The Page Name will however create the permalink (url) for this page, unless edited. And will also feed automatically to the Yoast SEO tool to create a Meta Title, unless edited. So be aware of what you are naming the page.
- Permalink – this is the portion of the page url specific to this page. E.g. www.orbitmedia.com/about-us. You can edit this if needed.
- Page Attribute – This is where you can set a parent page that will modify the url to make this page a subpage of the parent page. Be aware that this does NOT affect where and how the page displays within the primary, secondary navigation menus. You will do this separately in Appearance > Menus.
- Yoast SEO – Edit the Meta Title and Meta Description to include your targeted keyphrase(s) for this page. By default Yoast is setup to include your page title, a dash, and the site name. More info below in the Yoast SEO section.
- Enable The Divi Builder – click on the Purple button at the top of the page. Once you have entered any content into Divi, DO NOT select “Return to Standard Editor“, or you will lose all of your content on this page!
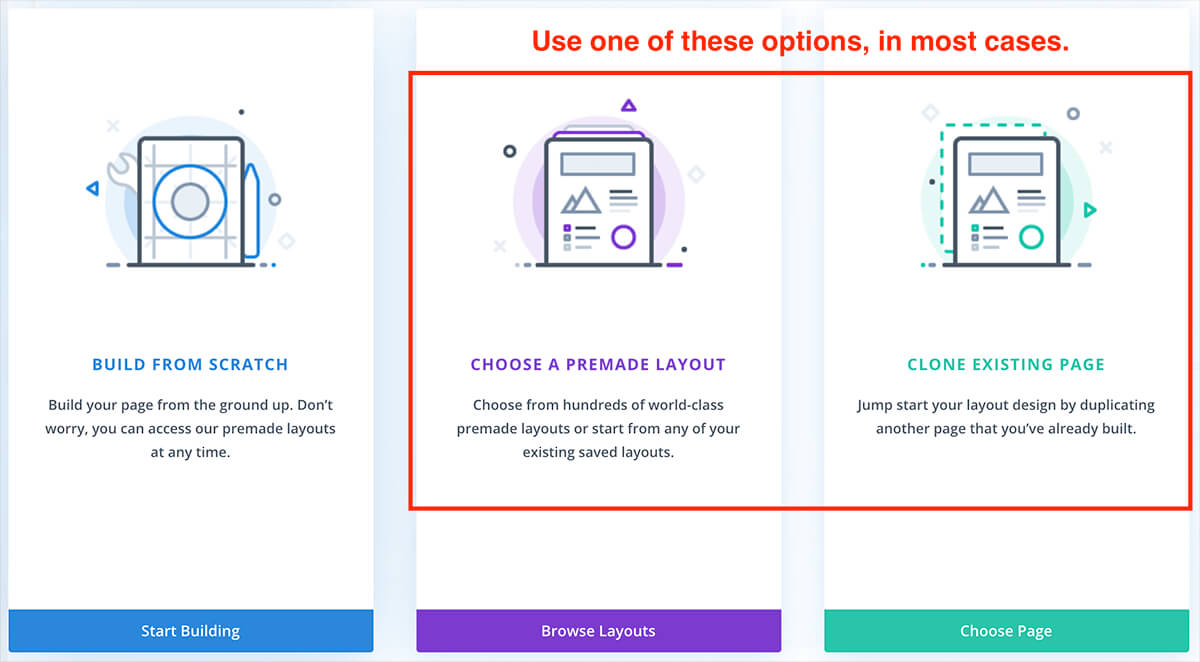
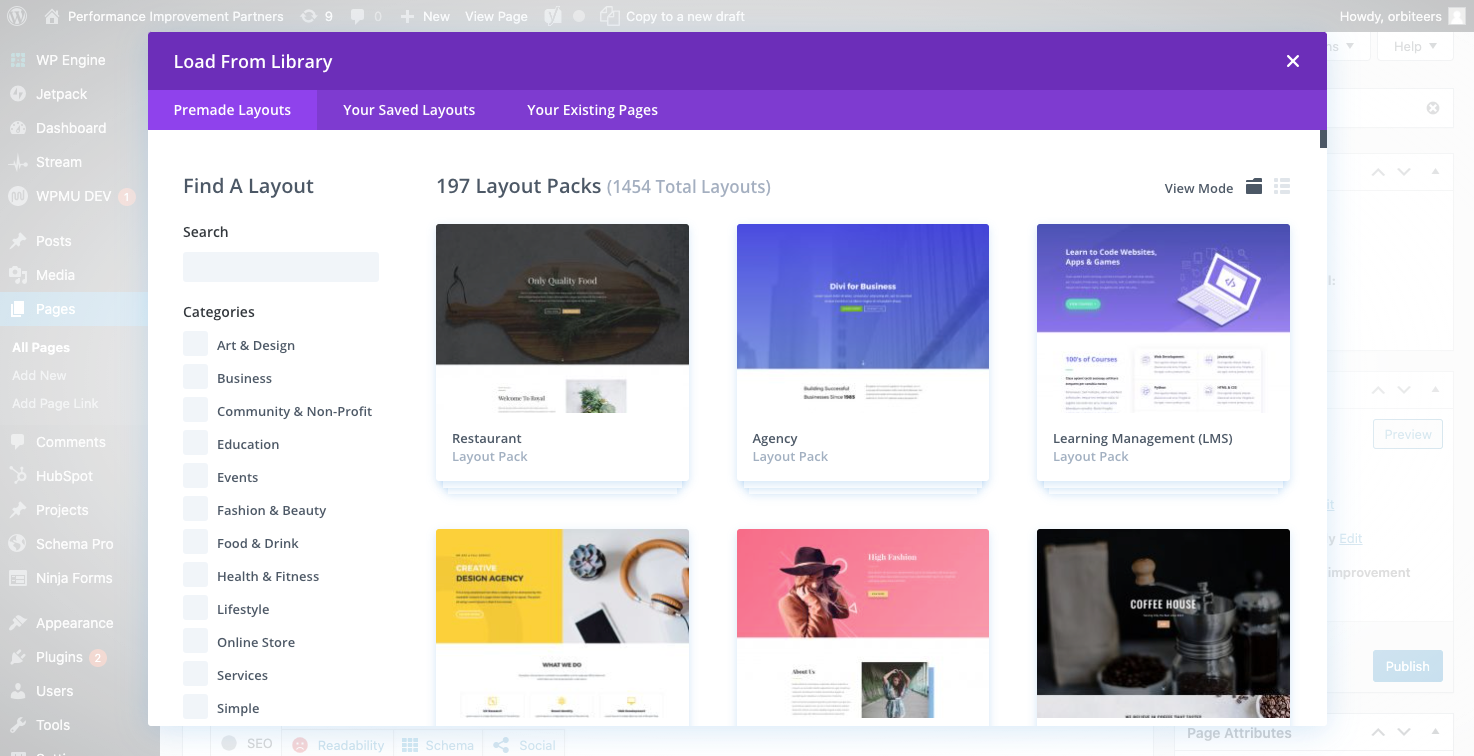
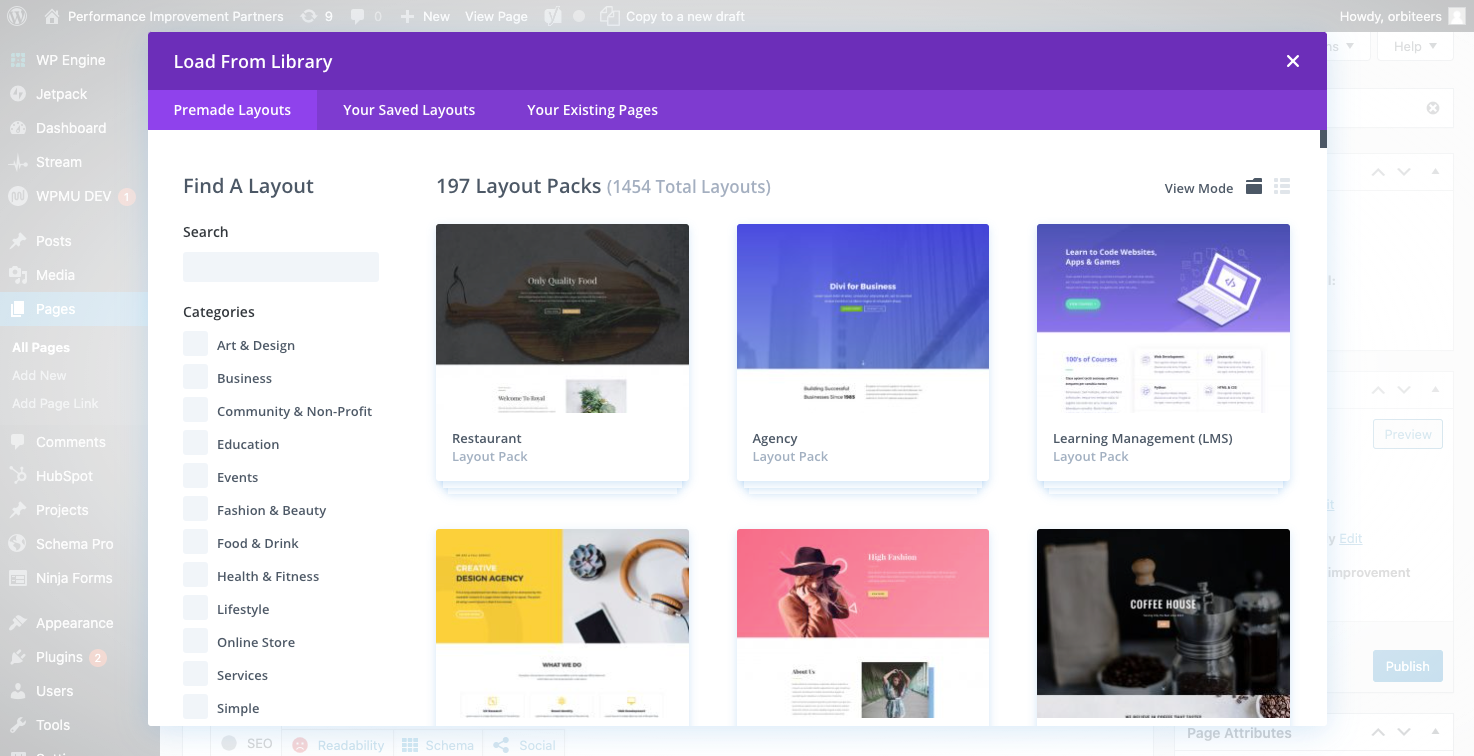
- Divi Builder will start you with three options: Build From Scratch, Choose a Premade Layout, or Clone Existing Page. Though you can build from scratch using (one by one) the layout on the example page, you may want to start with a saved layout or cloning an existing page in order to speed up the process a bit.

- Premade Layouts and Clone Existing Page – We have a few template pages already laid out and saved for this site with various page blocks and unique stylings for this type of page. You will also be able to add (or remove) any of the individual sections on the Layouts Example page to these saved page layout template.
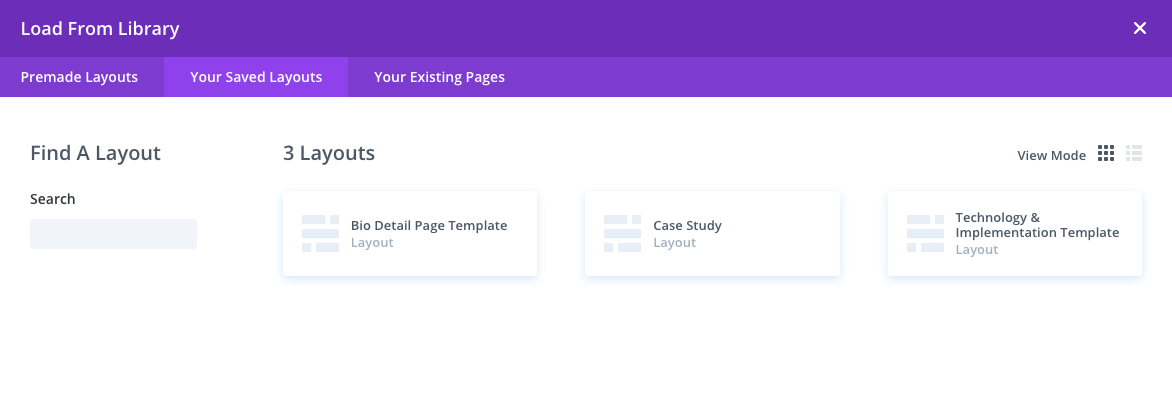
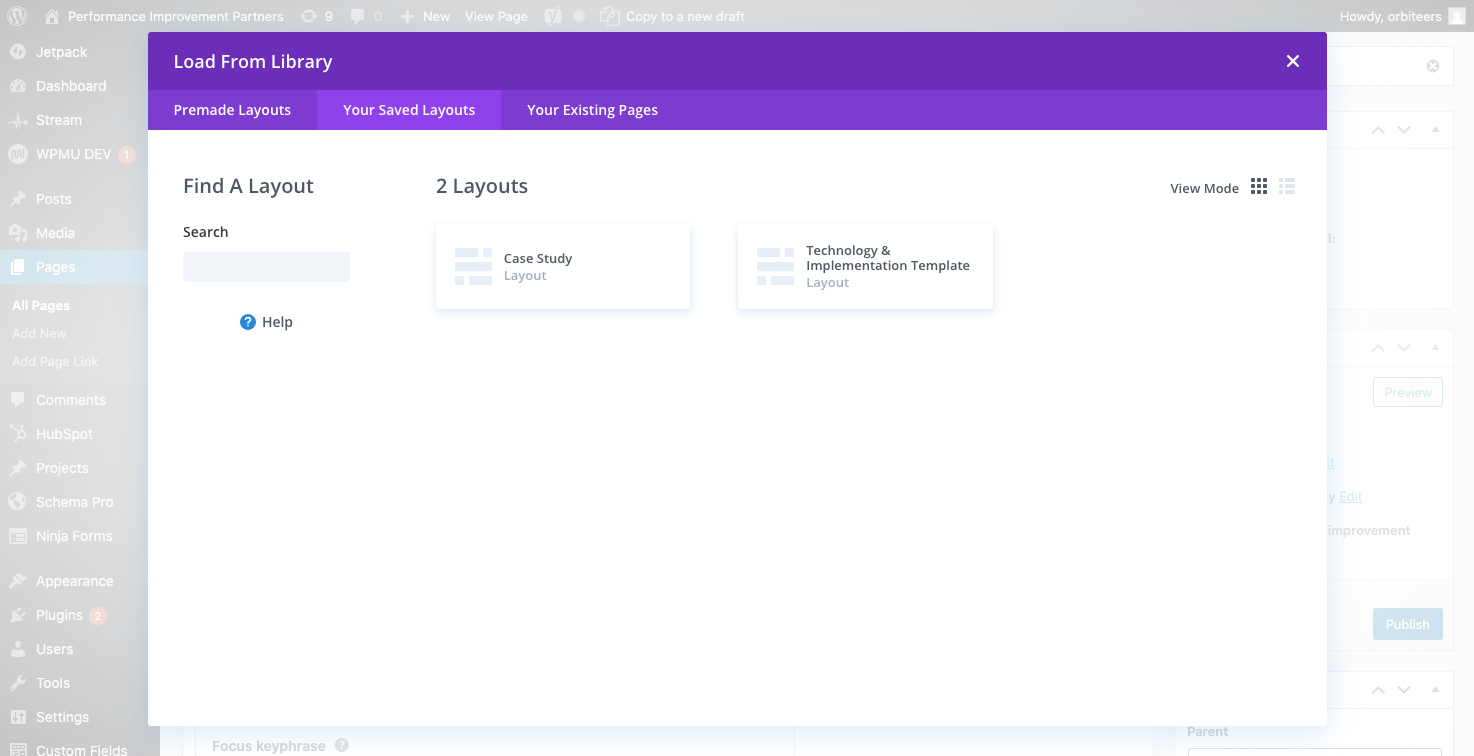
– Your saved page layouts include: Team Bio Detail, Case Studies, Projects…
– You can also clone an existing page on your site. For example, if you’ve already completed a “Project Detail” page that is different than our saved layout, you may choose to clone that existing page..
- Divi Builder will start you with three options: Build From Scratch, Choose a Premade Layout, or Clone Existing Page. Though you can build from scratch using (one by one) the layout on the example page, you may want to start with a saved layout or cloning an existing page in order to speed up the process a bit.
- Save the page as a Draft or Publish to make it live.
- Page Name – When using Divi Builder your page name will NOT automatically display and the H1 on the page. You will need to do this manually with one of the layout options created for this site that includes an H1. Orbit recommends that every page have one (and only one H1) on the page.
Editing Existing Pages
- When logged into WordPress you will see a small dashboard across the top of your browserClick All Pages
- Click Add New button to create a new page. After creating a new page, click Use Divi Builder.
- Click page name to edit an existing page. Divi should already be enabled on these pages.
- Click ‘save draft’ button if you do not want page to go live yet. Click Publish if you are ready for the page be live.
- Click Update to save changes made to the page. You must save changes made to Divi modules AND also update the page.
Using the Divi Builder
Adding saved layout section & editing Divi modules
- Build out the page using the layouts you’ve loaded in from a template or clone, or start from scratch. If starting from scratch be sure to use one of the hero blocks with the h1 text (1.1, 1.2, or 1.3) at the top of the page. From here you can add any additional blocks one by one from the layouts page or by adding from the divi library.
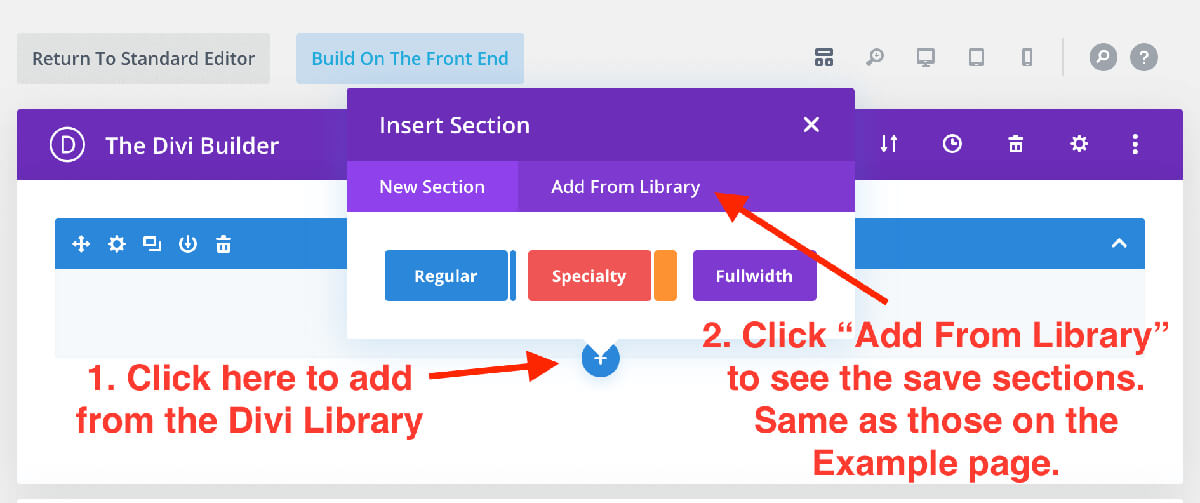
- If adding from the Divi Library you must click on the blue “+” button at the bottom of the starter section, and then click on the Add from Library tab.

- The easier way to do this is to have the example page (edit side) open in another tab on your browser, find the section you want to copy, right click and choose “Copy Section”. Then navigate back to your new page and right-click, “Paste Section” in the location you want that section.
- If adding from the Divi Library you must click on the blue “+” button at the bottom of the starter section, and then click on the Add from Library tab.
- Edit the place holder content in each module. More information below on how to edit the unique modules used on this site.
Commonly Used Modules
These modules are used throughout the site. Quick instructions and notes related to these modules.
TEXT – Text modules use a standard WYSIWYG (see below for more information).
IMAGE – Image modules can be used to pull images from the media library.
VIDEO – Video modules can be used to pull videos from the media library or from a video URL.
BLURB – Blurb modules are used for modules that require both an image (or icon) and text. These also often include links.
Content Editor/ WYSIWYG (what you see is what you get)
Entering Text Content in: WordPress Blog, Text Module, Blurb Module, etc.
- Type content directly into the wysiwyg in HTML Fields Tab or copy/paste from word processor with ease
- When copying/pasting, ALWAYS use the clear formatting button (eraser button)! When pasting you can also right click and “Paste and Match Style”.
- Use special characters button (horseshoe icon) for all special characters. If not, the coding may be different.
Headers & Font Styles Selection
- Different font styles, paragraph, Header 1-6 are chosen from the Paragraph drop-down menu
- Additional stylings including Intro style and button styles are found in the Formats dropdown (next to header selector)
- Block Quotes In Content Editor
- Highlight text to be put into block quotes
- Select block quote button.
- Test alignment should already be set in the layout selected, but should you need to override it, you can change alignment in the wysiwyg.
Intro Style example
Pretitle Example
Small Text Example
Links & Buttons
- Highlight the word/s which you want to create as a link and clicking on the insert/edit link icon.
- Enter the destination URL directly into the field or performing search.
- For internal links, insert page url only (eg: /about).
- For external links, insert the entire url (https://www.website.com) and click Open in a New Window/Tab box. For telephone “click to call” functionality add tel:phonenumber, and email insert mailto:[email protected]
- To break a link, highlight linked text and click Remove Link button (broken chain)
- To add a Button, highlight the link, and in the Formats dropdown (next to header selector) select the desired styling
Block Quote & Horizontal Rule
Inline Images
All images added to the site, inline or in an image module, should be optimized for web. See more detailed instructions for image optimization here.
- To add an in-line image, place your cursor on the area where the image should appear, and click Add Media button above wysiwyg
- Click on the little chart symbol to open the media library
- Scroll to find an image or search using field in top right corner, select it, then click Insert Into Page button
- Upload and find the image on your computer (EDIT ALL IMAGES IN IMAGE EDITING SOFTWARE BEFORE UPLOADING TO FILEBIN PLEASE) and upload. Then select the image and click insert.
- Once the image is in place, click on image to reveal edit toolbar. Choose an alignment and add vertical/horizontal space if necessary.
Yoast SEO Tool
- Each page has a Yoast SEO section above the Divi Builder.
- Enter Title tags (max. 70 characters)
- Enter Meta Description (max. 140 characters)
Hide Pages from Sitemap and Google
- In the Yoast SEO section of the page, go to “Advanced Options”
- Under “Each page has a Yoast SEO section above the Divi Builder,” change this to No.
- Under “Each page has a Yoast SEO section above the Divi Builder,” change this to No.
- Save.
Menus
How to add/update Menus:
- In order to build your mobile menus, and your secondary menus for specific pages, you will need to update the menu in WordPress.
- In left menu, click Appearance then Menus.
- In the Edit Menus tab, choose the menu you would like to edit from the drop-down menu and click Select.
- Edit Menu Name in field, if desired.
- Drag and drop each item into the order you prefer and/or click the arrow on the right of the item to reveal additional configuration options.
- Click red Save Menu button.
Mega Menu Options
On-Page Sub-Navigation
- Saved in the library for you is a standard interior layout with left navigation.
- You can add this layout from the library, making the subnav (child pages assigned to this parent page) automatically appear!
- Child pages must be set with a parent page in the Page Attributes area on the right column of the page edit. These pages will also have to be added in Menus in order for them to appear in Mobile/Tablet Menu.
Media Library
- Click Media > Library > Add New
- Drop files into window or click Select Files button
- To Edit Images or other Media you may view as a list or Media Grid View
- Inside the Media Grid, media items are displayed in a thumbnail grid for ease of navigation. Click any media item to edit the image directly; however, we recommend that you use photo editing software like Photoshop. In this view, you may also edit the image metadata or media item metadata.
- Media library can be filtered by type or date and is searchable by title.
Footer Content
How to edit the Footer Images and Text
- In left menu, click Appearance > Widgets.
- Click on Footer Area #1. (Areas 3 and 4 are pulling in the Primary and Secondary navigation by default. Area 2 is not is use.)
- Click on the Visual Editor
- Edit the text/image in the wysiwyg
- Click red Save button.
Ninja Forms
How to add/update Forms:
- Once desired form items are added. Click Save
- Next select the “Email & Actions” tab
- Edit redirect, email admin and email user settings for each form
- Redirect – redirects to thank you page
- Email admin –You can customize the way each submission hits your inbox: from name, address, to email (very important), subject, and fields.
- The Advanced Settings below the html window allow for additional email parameters to be added. If an auto Reply email, CC or additional email addresses need to be added to the form. Can be done here versus creating new email addresses.
- Once the form is complete, copy the short code – like and paste into your wysiwyg. To create new Form, select Forms from the left navigation. Select Add New Form. Clicking on the Template Field on the left will populate the right side of the window the data needed for the form.
Hubspot Forms
- To add a Hubspot form code to a page, take the following steps:
- Navigate to the Hubspot tab on the left hand sidebar
- Click on the Forms button
- Hover over the name of the form that you want to embed on the site. A button will appear that says “copy shortcode”. Click on this.
- Once the form is copied, create a new page under the Pages tab.
- From here, you can paste the shortcode into the WYSIWYG. There is no need to use the Divi Builder for adding the form to the page.
Thank You Pages
- Thank You pages should be created for every form on your site.
- Your existing Thank You page(s) are created with Divi. If you are creating a new one, you can simply clone one of these.
- All Thank You pages should be set to no-index, no-follow in the Yoast > Advanced settings.
Page Not Found (404) page
Specific Layout Instructions
Color Picker Hex Codes Order
White: #ffffff
Light Gray: #f8f8f8
Solid Blue: #0158b5
Dark Blue: #014281
Dark Text: #101010
Medium Text: #333333
Paragraph Text: #585858

Background Image with Text Overlay Left – Image is controlled in the blue “section”. The white text overlaying is already saved to the styling of these layouts. On tablet/mobile, the blue overlay color (making the text legible) has already been styled to this layout. You should only have to replace the image and replace the written content in the text module. Please leave the empty module areas empty.
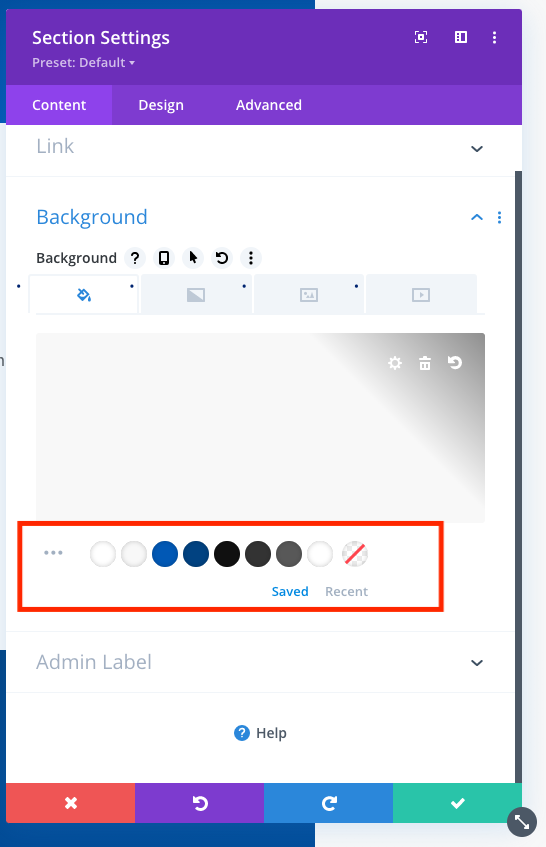
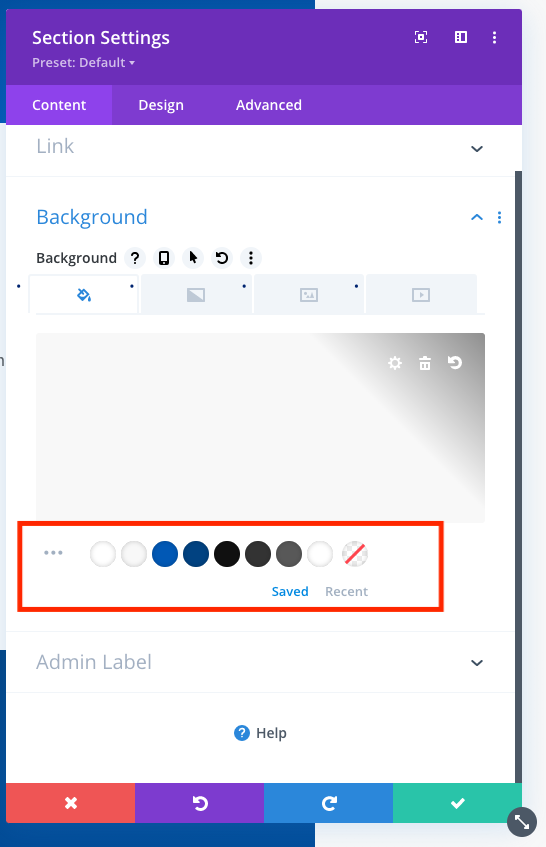
How to change background color
Select section settings.
Show background options.
Select the desired background color from the color picker.
Click the green check button to save.

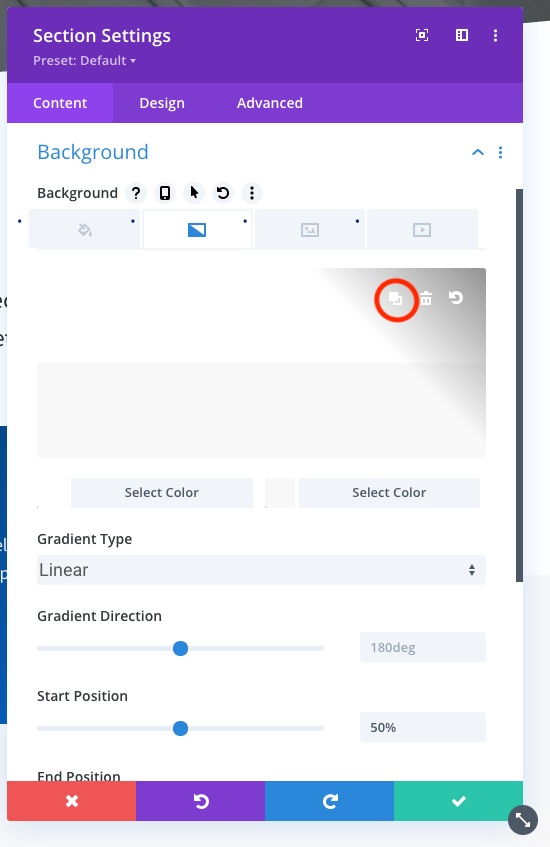
How to swap background gradient
Select section settings.
Show background options.
Hover over the top right corner and click on the ‘swap’ icon (first icon on the left).
Click the green check button to save.

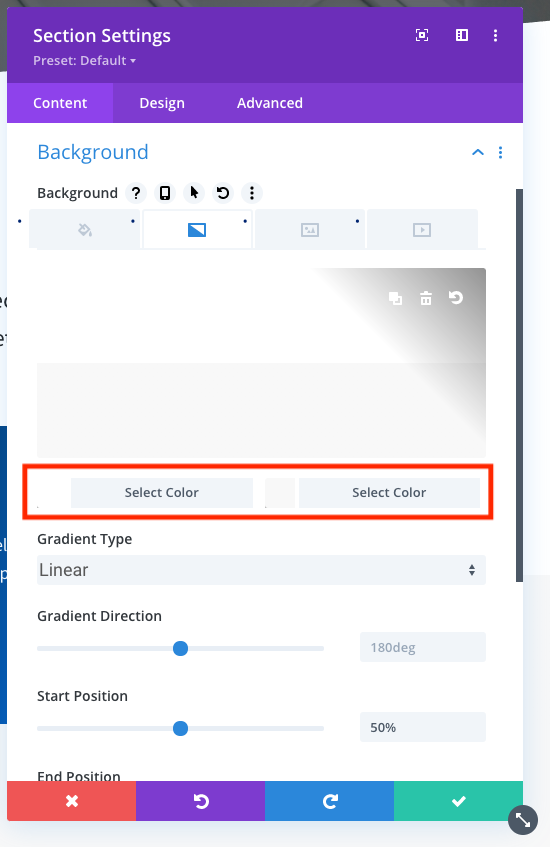
How to change background gradient
Select section settings.
Show background options.
Click on the Color Swatch you want to change.

The window will refresh. Choose the color desired from the color picker.

Click the green check button to save.
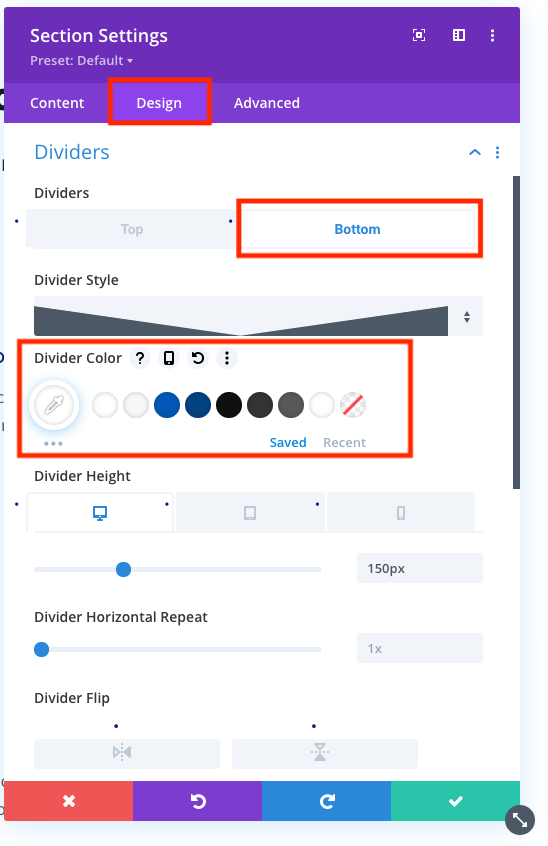
Change divider color
Select section settings.
Select Design settings.
Show Divider options.
Select ‘Bottom’ Tab.
Select the desired Divider Color.
Click the green check button to save.

Adding Banner to Pages
The banner is found on the Divi Layout Examples page.
To add this to a page, copy the section under the three dots and paste onto a Divi page similar to how you would any other Divi module.
One important thing to note about the banner is that the example on the Layout Examples page is a global block. This means that if you add this to multiple pages and edit it, the change will happen on all instances where the banner is used.
To ensure that the block is unique to a page, click on the three dots menu again and you will see an option for “DISABLE GLOBAL“. Once you mark that, the banner will be unique to that instance, and can be customized without jeopardizing other instances.
Custom Post Types
Blog
Blog posts are edited in “Posts.” To add a new blog post
- Go to Posts > Add New.
- Add your title and permalink at the top.
- Add your categories, tags, and featured image in the right-hand sidebar.
- Add your content in the page content WYSIWYG (blog posts do not use Divi).
- Update your title and meta description in the Yoast SEO settings.
- Click Publish.
Blog Shortcode
The blog shortcode allows you to display recent posts in a text module. In it’s simplest form you can simply paste [oms_blog_grid] into a text module and it will automatically output the three newest posts.
The shortcode has two options you can pass post-count and categories.
post-count is the number of posts you want to display. Three is the default, but you can change it like this: [oms_blog_grid post-count=5]. This will show the newest five posts.
categories is a way to limit the posts to certain categories by adding the category name to the shortcode. By default, all posts regardless of category will display. To limit to a certain category: [oms_blog_grid categories="Category Name"]. To limit to more than one category, separate the categories with a comma: [oms_blog_grid categories="Category One, Category Two"].
To change both parameters: [oms_blog_grid post-count=6 categories="Category Two"]. This would show the newest 6 posts that have the category “Category Two” assigned.
Staff Bios
The staff bio layout is saved for you as an option under the Divi Library. That way, you will not have to recreate this layout for each new staff bio.
To add the Staff Bio layout to a new page, go through the following steps:
- Create a new page and give it a name in the title field.
- Enable the Divi Builder – you will want to enable the Divi Builder for any page you’re creating in the site.
- Once the Divi Builder is enabled, you’ll be presented with these three options (screenshot)
- Build from scratch – you’ll be given an empty page with a Divi section added for you to start placing modules in.
- Choose a premade layout – this is where you’ll be able to access the layouts saved in the Divi Library, and add them to the page.
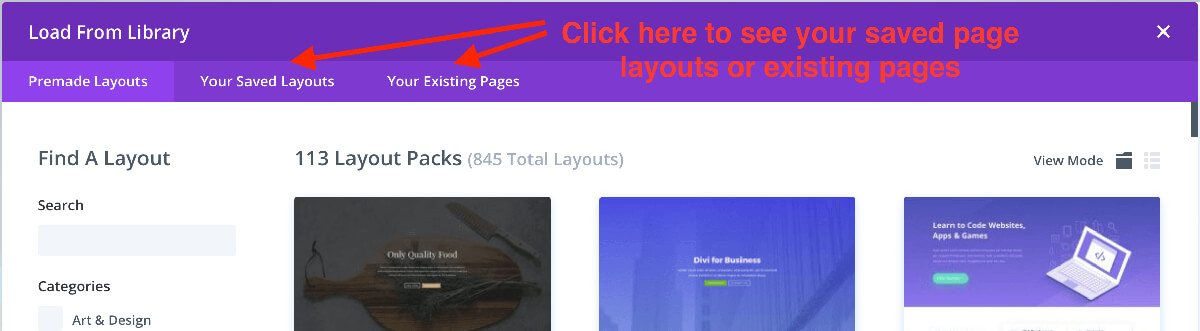
- If you select this option, you’ll be presented with the following screen:

- Select the saved layouts tab
- Select the Bio Detail Page Layout – this will now display on your new page. From this point on, you’ll just have to go through and update the content throughout the modules.

- Clone a page – With this option, you’re able to select a page that already lives in the site and clone its exact layout for your new page.
After selecting the option you choose, you will have a Divi Builder in front of you to begin building pages with.
Case Studies
The case study layout is saved for you as an option under the Divi Library. That way, you will not have to recreate this layout for each new case study.
To add the Case Study layout to a new page, go through the following steps:
- Create a new page and give it a name in the title field.
- Enable the Divi Builder – you will want to enable the Divi Builder for any page you’re creating in the site.
- Once the Divi Builder is enabled, you’ll be presented with these three options (screenshot)
- Build from scratch – you’ll be given an empty page with a Divi section added for you to start placing modules in.
- Choose a premade layout – this is where you’ll be able to access the layouts saved in the Divi Library, and add them to the page.
- If you select this option, you’ll be presented with the following screen:

- Select the saved layouts tab
- Select the Case Study Layout – this will now display on your new page. From this point on, you’ll just have to go through and update the content throughout the modules.

- Clone a page – With this option, you’re able to select a page that already lives in the site and clone its exact layout for your new page.
After selecting the option you choose, you will have a Divi Builder in front of you to begin building pages with.
Additional Divi Features/Tools
If you right click on a module, row, or section additional options appear. You may find it helpful to use these options in particular.
- Copy, Paste, Paste After. Entire sections can be copy/pasted from one page to another.
- Disable – allows you to hide entire rows or modules. This may be helpful when working on content layout. Be sure to disable on all three platforms, Mobile, Tablet, Desktop.
Need More Help?
Should you need further assistance, you can find specific instructions on the Divi Theme Documentation Website
If you cannot find your answer, submit a ticket to the Orbit Support team for assistance.
